- Week 1: Intern's Greetings!
- Week 2: Refining the MVP
- Week 3: Diving Into Shaders
- Week 4: From 2D to 3D
- Week 5: Back to Inspiration Images
- Week 6: Blended Approach
While figuring out how to distort shapes with vertex shaders in glTF, we decided to give OBJ models a try with Nikolai. We worked with Three.js OBJLoader example and were able to distort the default 3D model with a simple vertex shader. However, when trying to apply this knowledge to some simple 3D boxes that were exported from Blender, the result kept "exploding" again instead having a noisy surface.
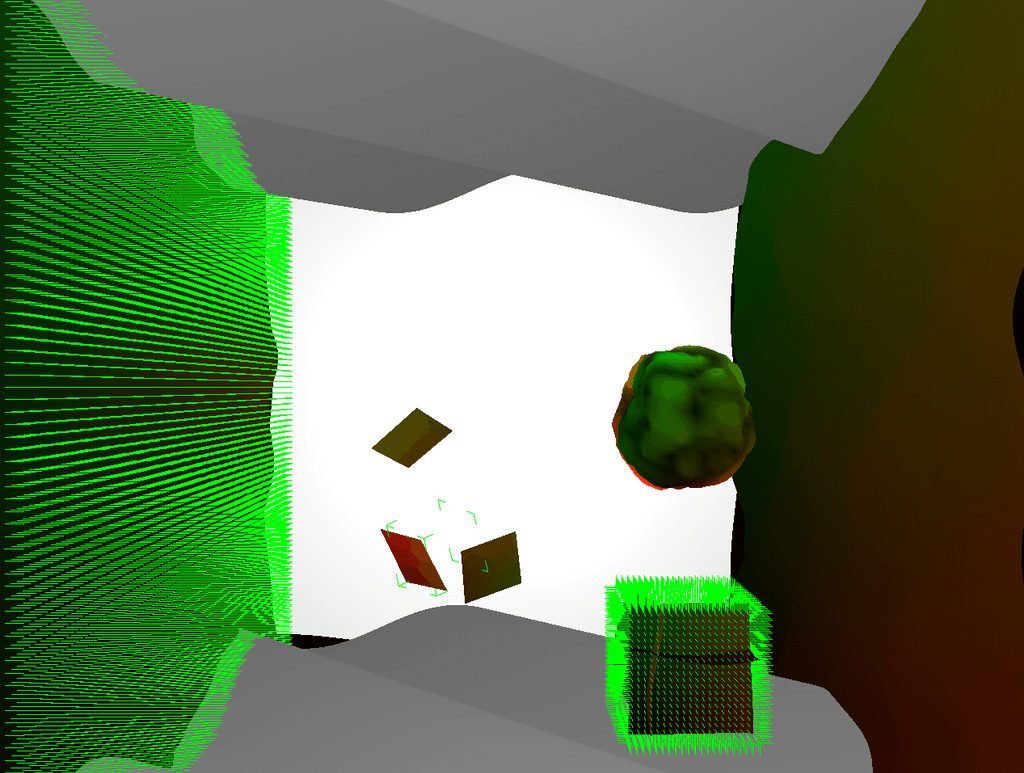
A friend of mine from Goldsmiths, Nathan, gave me a tip about VertexNormalsHelper in Three.js. It visualizes vertex normal vectors with arrows. I used it to compare normals of a plane, Three.js primitive box and an OBJ box exported from Blender:

Despite triangulating the box model in Blender with many different settings, it doesn't seem to have any vertex normal vectors on its faces. To achieve smooth distortions and animations, we need good normals and meshes with plenty of vertices. This is definitely one of the priorities during the next weeks.
Time to npm install
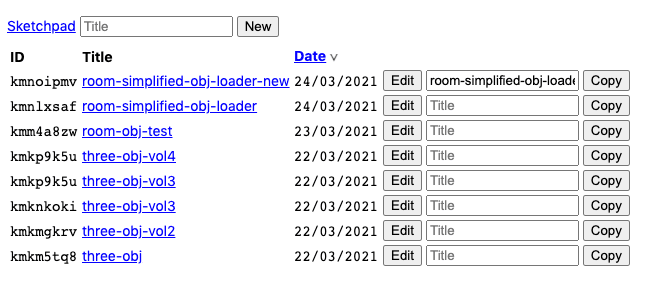
However, we made exciting progress with other parts of the project this week. Firstly, Nikolai had prepared a Node.js based app structure that can be useful for quick tests in many kinds of projects as it is easy to edit and copy previous sketches to make new ones:

This was a good time for switching to use Three.js with npm in my project as well. So far, the library has lived in my project as a script:
<script src="js/three.js"></script>
However, many useful tools like 3D model loaders and GUIs are not included in this. When using npm instead, we have the main javascript three.module.js file and many other useful modules that are ready to be imported from the jsm folder. This is how Three.js examples are built as well:
<script type="module">
import * as THREE from '../build/three.module.js'; import Stats from './jsm/libs/stats.module.js'; import {GUI} from
'./jsm/libs/dat.gui.module.js'; import {OrbitControls} from './jsm/controls/OrbitControls.js';
</script>
Secondly, it was time to actually start to think about the production. What kind of architecture would the data viz app need? Instead of having our usual shader workshop, we took the time to plan the project structure. As a result, we had a to do list as a file architure.md:
- [ ] Separation between server and client
- [ ] Reproducible way of running server and client
- [ ] Frontend build flow (bundle)
- [ ] Automatic deployments
- [ ] Way of iterating quickly
- [ ] Live development environment
- [ ] Graphics data loading (meshes, textures, maybe sounds)
- [ ] Twitter data loading
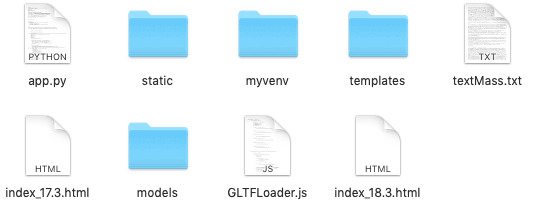
Until now, the projects’ Github repo was a mixture of my almost-up-to-date Flask files and some Three.js experiments as html files. Local version:

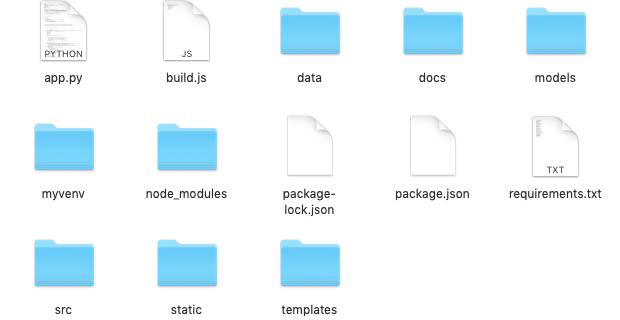
After our restructuring process:

The project now uses a bundler as well. This is to automate the combining and loading of Javascript files, to enhance performance and to save us from headache with dependencies. One can learn more about bundlers from this article or from this video. The bundler we chose was esbuild and it proved to be extremely fast.
Better still, my app still ran locally after the total renewal of the architecture. We could tick a few boxes!
- [x] Separation between server and client
- [x] Reproducible way of running server and client
- [x] Frontend build flow (bundle)
- [ ] Automatic deployments
- [ ] Way of iterating quickly
- [ ] Live development environment
- [ ] Graphics data loading (meshes, textures, maybe sounds)
- [ ] Twitter data loading