- Week 1: Intern's Greetings!
- Week 2: Refining the MVP
- Week 3: Diving Into Shaders
- Week 4: From 2D to 3D
- Week 5: Back to Inspiration Images
Towards the end of the last week I received great feedback from Pascal. So far we haven't collaborated on my project, so he was able to present ideas from a fresh perspective.
The most fascinating idea was that the data visualization could show the room before and after the pandemic. To achieve this, one could create a button for getting the tweets either from 2019 or from the start of 2020, for example. Based on this discussion on Stackoverflow, it should be doable.
Pascal also showed me an interesting reference by 14 Islands. This Blobmixer is also done with Three.js and has the shiny, sticky visuals I would want to achieve. One can approach this task in many ways, but in our case we try to build interesting visuals with vertex and fragment shaders that can then be applied to the walls and objects in the room.
Importing 3D models
In our shader sessions we decided to move from 3D primitives to 3D models exported from Blender. For example, we had bumped into some limitations while building the room out of plane primitives. This bubbly vertex shader did not look so convincing when applied to a bunch of planes with visible edges, but looks much better on the sphere primitive:

Three.js provides a bunch of different loaders for importing 3D models. The recommended format is glTF. Their glTFLoader documentation gave us good tips, but eventually I found a simpler way to upload the model while searching on Stackoverflow:
loader.load("models/boxTemplate4.gltf", function (gltf) {
const model = gltf.scene;
model.traverse((o) => {
if (o.isMesh) o.material = modelMaterial;
});
model.position.y = 72;
model.position.x = 0;
model.position.z = 20;
model.scale.set(4, 4, 4);
scene.add(model);
});
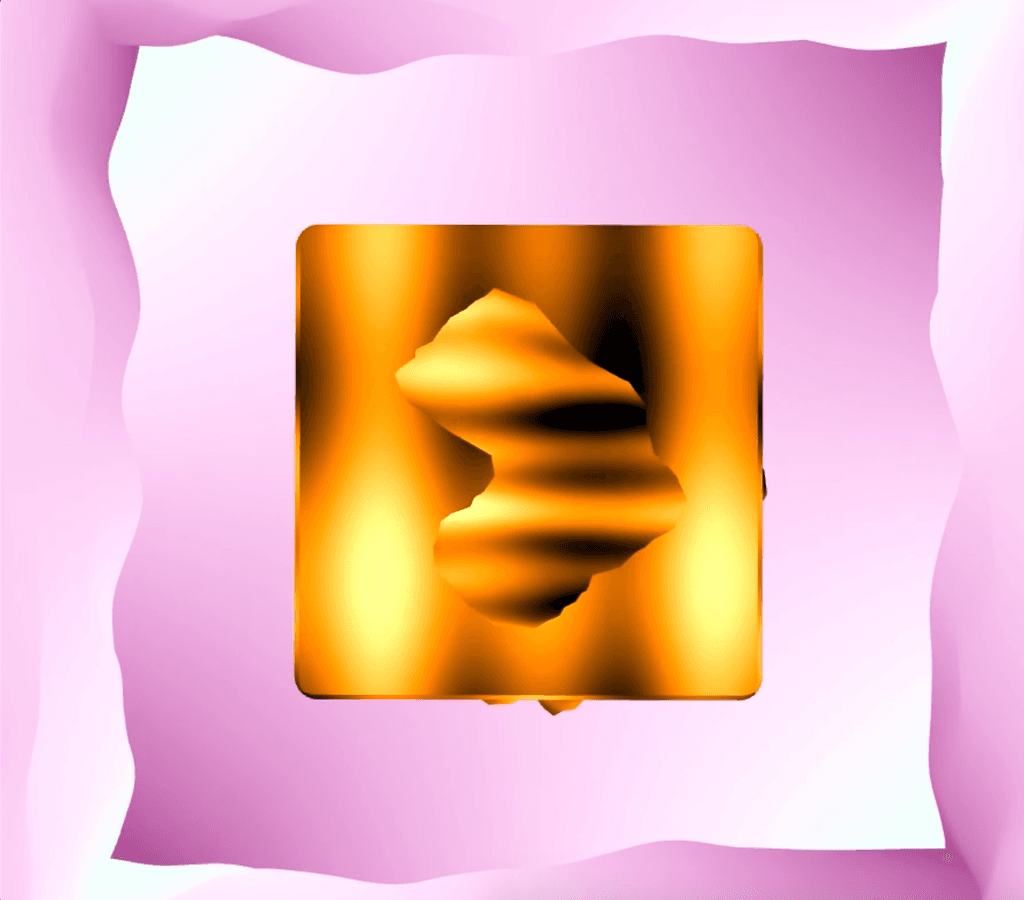
In Blender, I had created a cube without the front wall and it accepted one of the Three.js's example fragment shaders happily:


However, this was a beginning for lengthy debugging. I combined the fragment shader above with the previously mentioned noisy vertex shader and started to apply the combination to different shapes:
const planeRight = new THREE.Mesh(
planeGeo,
new THREE.ShaderMaterial({
vertexShader: document.getElementById("explosionVertexShader").textContent,
fragmentShader: document.getElementById("fragmentShader2").textContent,
uniforms: uniformsSides
})
);
planeRight.position.x = 50;
planeRight.position.y = 70;
planeRight.rotateY(-Math.PI / 2);
scene.add(planeRight);
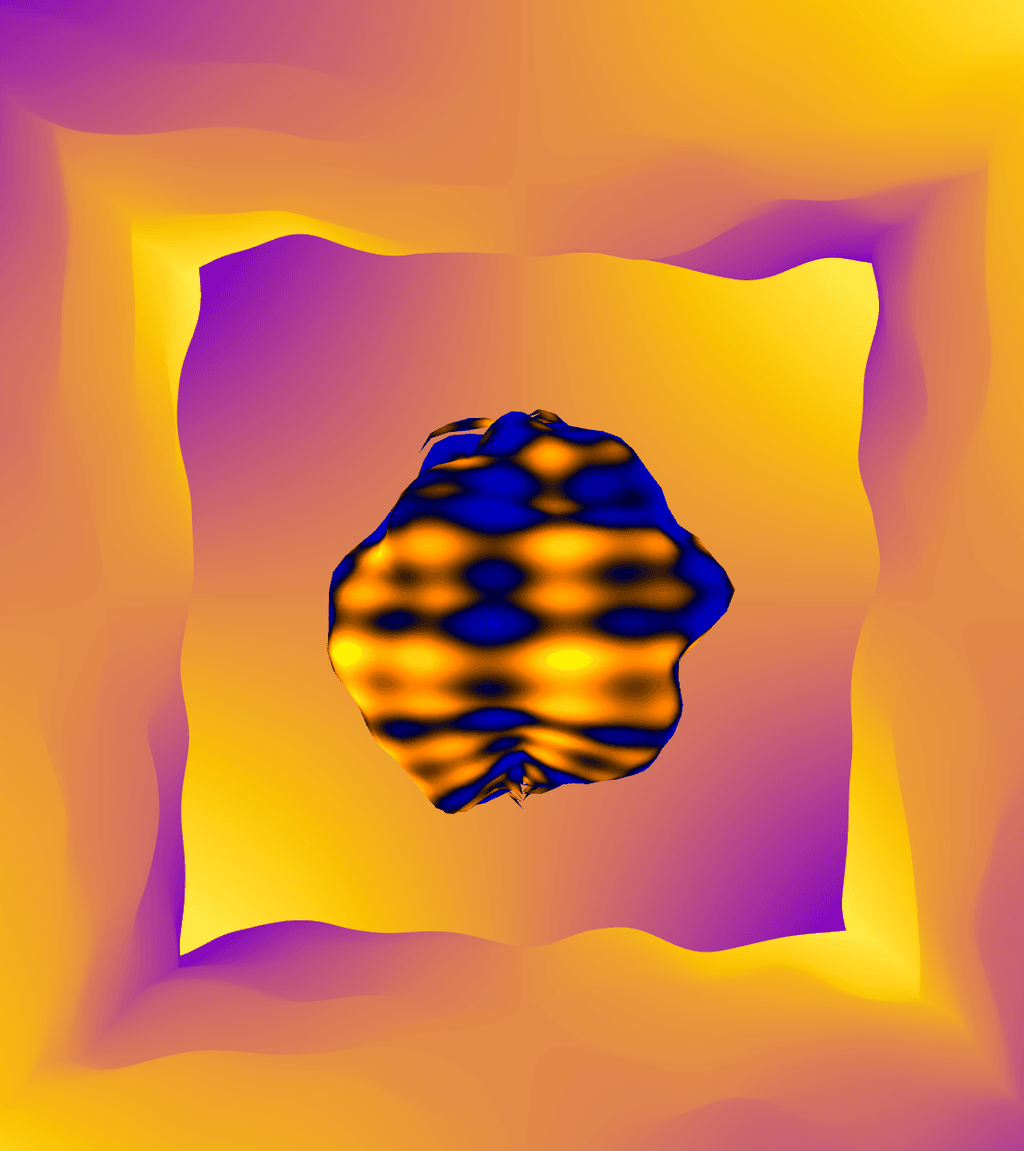
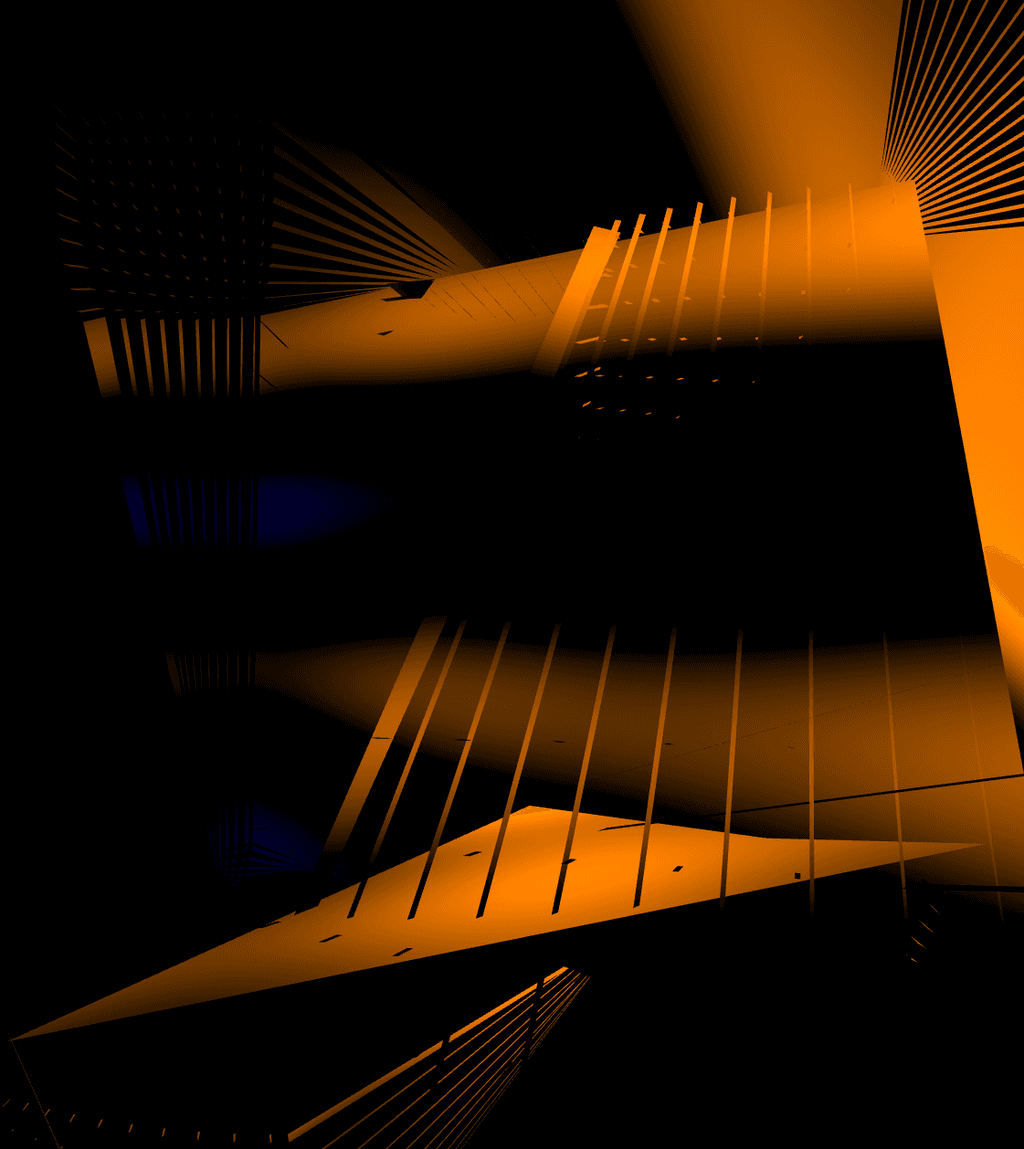
This worked fine with planes, but it exploded the glTF model into pieces, instead of providing bubbly noise:

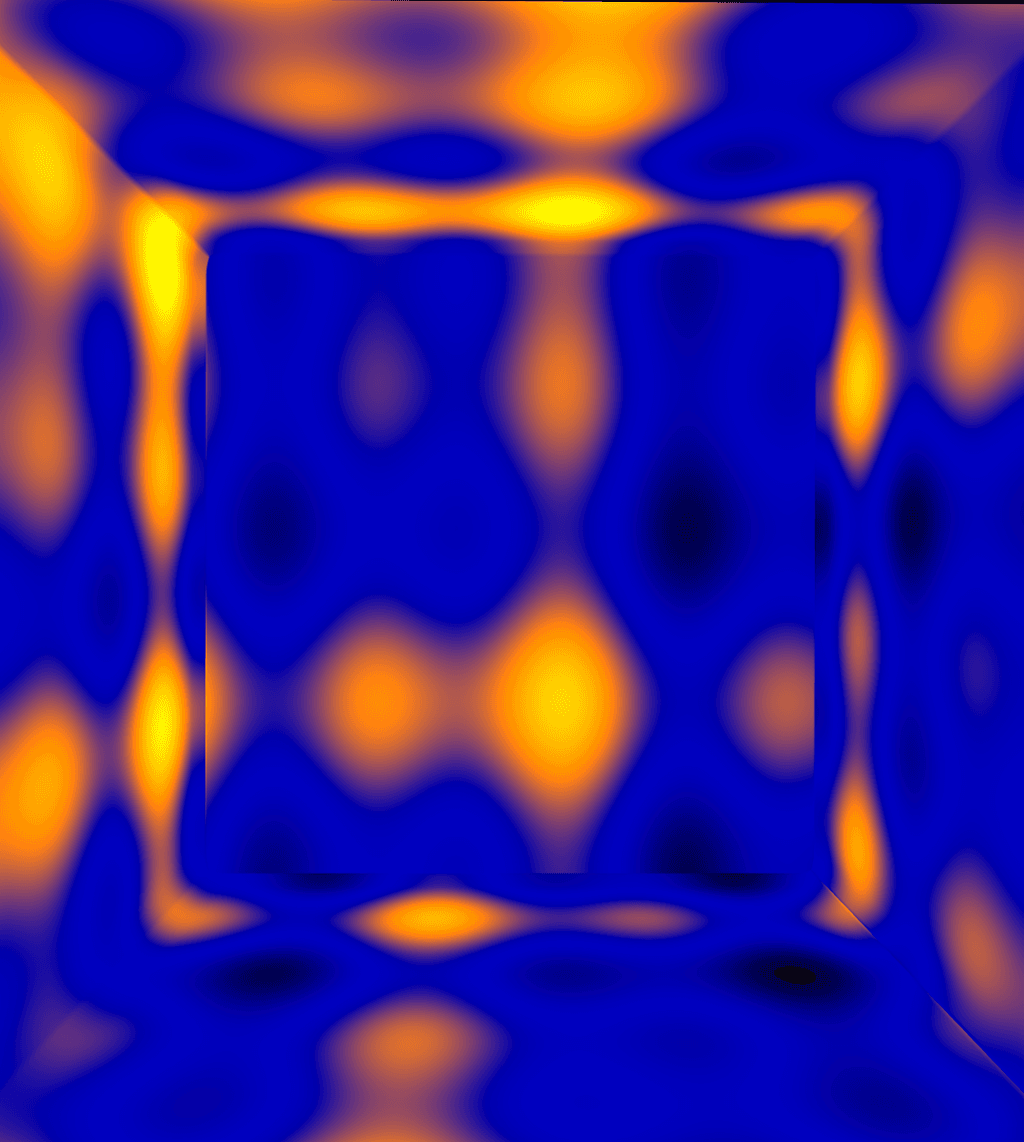
I continued debugging by using both the fragment and vertex shader from Spite’s repo. It worked fine with the sphere, but continued to break the glTF which is only visible as thin lines in the screenshot below :

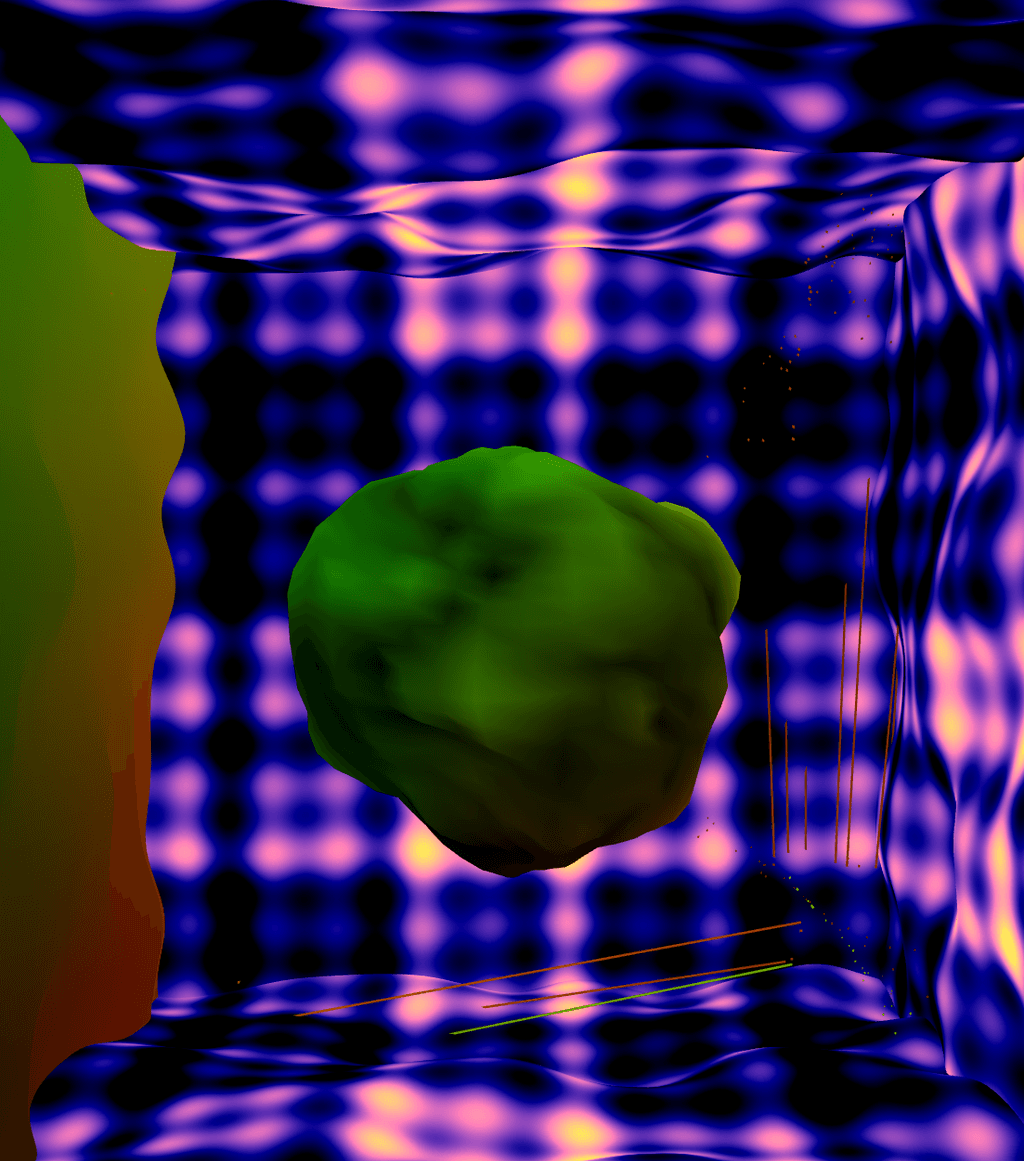
Next, my plan is to take a better look into normals and to test the current shaders with some ready glTF models to make sure that the problem is not in my export process in Blender.
However, I also got some ideas from the beautiful accidents like below. Could a plant or object grow through a wall?